pyqt5를 사용해서 gui 프로그램을 사용하는 것을 1, 2장에서 간단하게 확인하였다.
대망의 pyqt-tools 즉 designer를 사용하는 방법을 3장에서 확인해 보자.
pyqt5를 사용하는 목적이기도 한 designer는 gui 프로그램을 조금 더 쉽게 사용할 수 있는 툴입니다.
설치 방법 등은 1장에서 확인할 수 있습니다.
정독해 보세요.
https://blp1209.tistory.com/100 (1장)
파이썬 ui 프로그래밍 실습 feat. PyQT5, PyQT-tools(designer) 1장
파이썬으로 개발을 하다보니 윈도우나 os 의 GUI 에서 프로그래밍 하는거에 재미가 들려 공부를 해보았다. 그 내용을 포스팅 해보고 자 한다. 준비 tool : - VS CODE(개발 편집프로그램) - python 3.9 이하
blp1209.tistory.com
2장 https://blp1209.tistory.com/101
보통 vscode 터미널 창이나 windows CMD 창 등에서 designer라고 치면 프로그램이 실행이 되지만 환경변수가 잘 설정이 안 되어 있다면 아래 방법처럼 확인해 실행해 봅시다.
터미널에서 designer 실행

cmd 창에서 실행한 화면

설치 파일 찾아서 실행하는 방법
일반적으로는 C:\Users 아래에 자신의 폴더에 python 이 설치가 되어 있어서 이 디렉터리에서 designer.exe 프로그램을 찾아서 실행하면 됩니다.
아나콘다는 설치경로에서 확인

실행된 화면

드디어 디자이너에서 만든 폼으로 python 프로그램을 어떻게 하는지 확인해 보자.
"새 폼 - Qt Designer" 창에서 "Main Window"을 선택 하여 아무것도 없는 창을 생성 합니다.

생성 버튼 클릭하면 화면 처럼 창이 하나 생성 됩니다.

생성된 윈도우를 살펴보면 왼쪽 도구에 "위젯 상자" 윈도우 화면에 드레그앤 드랍으로 위젯을 배치 할 수 있습니다.

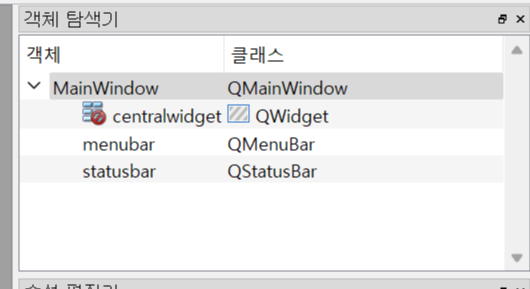
오른쪽에는 Object Inspector 가 위치해 있으며, 이곳에는 QMainWindow, QWidget, QMenuBar, QStatusBar 의 네 가지 클래스가 있다.
이전 장에서 메뉴, 상태 표시줄을 수동으로 생성 하였지만, Designer 도구에서 이 기능들을 자동으로 추가해 준다.

오른쪽 중간에 위치한 속성 편집기에서 중앙 위젯 개체의 지오메트리 속성을 볼 수 있다.
이것은 QWidget이며 전체 기본 윈도우의 중앙 부분이다.
메뉴바와 상태바는 각각 중앙 폼 위와 아래에 있다.
지오메트리 속성 값은 기본적으로 640 * 480으로 설정되며, 이는 코드를 그대로 실행할 때 GUI의 결과 크기가 된다.

저장을 하고 미리보기를 해본다.
폼 >미리보기 (Ctrl + R)

메뉴바를 수정하고 .ui > .py 로 변경 해 보자.
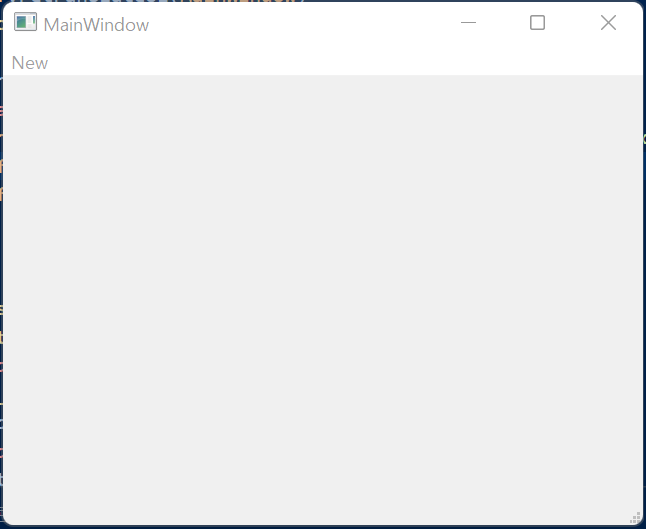
"여기에 입력하세요" 부분에 "File" 를 입력하고 하부에 "New"를 입력 하고 저장을 한다.

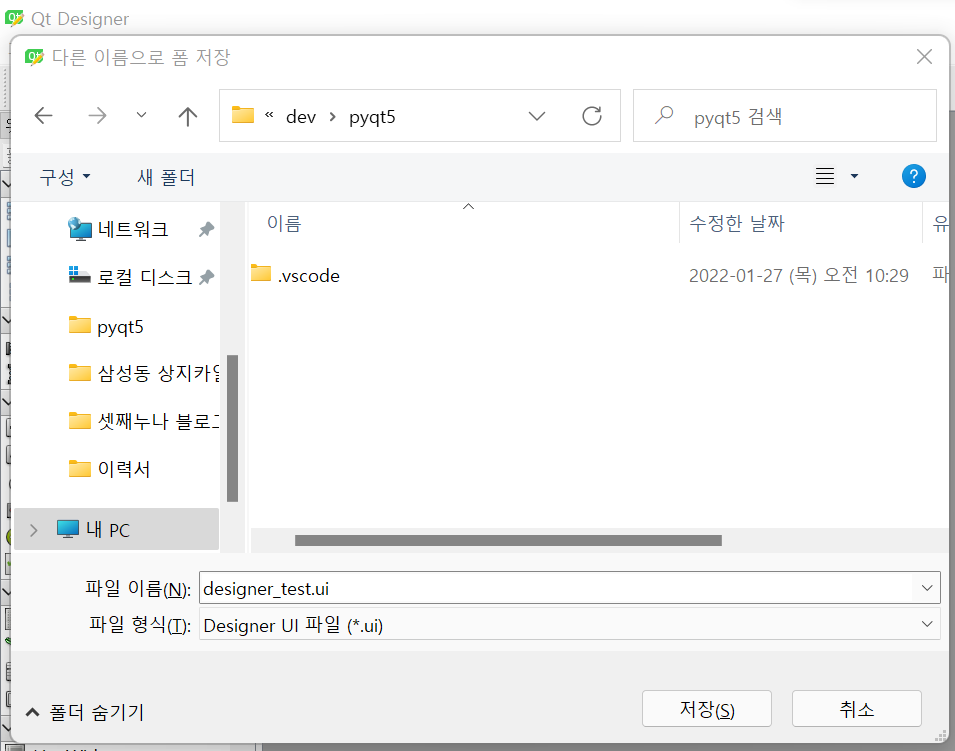
디자이너에서 파일을 저장 합니다.
파일이름은 임의로 designer_test.ui 로 저장 합니다.

저장한 위치에서 명령어를 실행 합니다.
pyuic5 -x -o designer_test.py designer_test.ui
-x : 결과 Python 모듈을 실행 가능하게 합니다.
-o : 출력 파일의 이름을 지정 합니다.
pyuic5 유틸리티는 둘 이상의 .ui 파일을 하나의 .py 파일로 변환하는 기능을 제공 하기에 참고 하기 바란다.

파일 생성 확인 합니다.

변환된 디자이너 코드를 확인해 봅시다.
상단 내용에서는 인코딩내용과, pyqt5 버전, ui 파일이 어떤 파일이었는지 등을 확인 할 수 있습니다.
import 문을 확인 해 보자
QtCore, QtGui, QtWidgets 을 참조하는 것을 확인 할 수 있다.
생성된 첫 번째 메서드를 보자
setupUi 가 MainWindow를 참조 하는 것을 확인 합니다.
setupUi메서드에 포함된 코드는 생성된 이름을 통해 클래스 속성에 엑세스 할 수 있기 때문에 매우 중요합니다.
두번째 메서드를 확인해 보자.
UI 디자인 단계에서 추가한 메뉴와 메뉴 항목 이름을 확인할 수 있습니다.
마지막 _main__ 섹션을 살펴 보자.
pyuic5 변환중, -x 옵션 지정을 통해서 자동으로 생성되는 코드 입니다.
코드를 실행해 보면 윈도우가 실행 되는것을 볼 수 있습니다.

이 장에서는 Designer 에서 윈도우를 디자인 하고 Python 파일로 변환하여 실행하는 것까지 확인을 했습니다.
다음 장에서는 조금더 심화하여 접근해 보도록 하겠습니다.
'프로그램 파이썬 공부' 카테고리의 다른 글
| 파이썬 ui 프로그래밍 실습 feat. PyQT5, PyQT-tools(designer) 5장 (0) | 2022.01.31 |
|---|---|
| 파이썬 ui 프로그래밍 실습 feat. PyQT5, PyQT-tools(designer) 4장 (0) | 2022.01.30 |
| 파이썬 ui 프로그래밍 실습 feat. PyQT5, PyQT-tools(designer) 2장 (0) | 2022.01.28 |
| 파이썬 ui 프로그래밍 실습 feat. PyQT5, PyQT-tools(designer) 1장 (0) | 2022.01.27 |
| 파이썬 셀레니움 사용법 2 (0) | 2022.01.19 |



